
웹팩의 엔트리 포인트를 설정하는 방법은 여러가지가 있다.
1. 단일 진입점

module.exports = {
entry: "src/b.js"
}
// or
module.exports = {
entry:["src/b.js","src/c.js"]
}진입점이 2개가 되어도 상관없다 저 2개의 파일을 합쳐서 번들로 만들어준다.

a.js 파일은 변수 2개를 사용하고 그것을 export하고 있다.

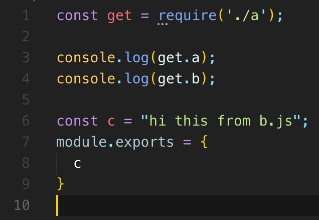
b.js는 a.js의 변수를 사용하고 c라는 변수를 만들어 export하고 있다.

a.js -> b.js
b.js -> c.js
(여기서는 간단한 예제이지만 실무에서는 무수히 많은 파일이 이런 관계에 있을것이다.)

실행을 하게되면,


번들링된 파일을 html에 load시켜보면 ,

console에 찍히는것을 볼 수 있다.
(아직 output은 설명하지 않았지만
대충봐도 번들링한 파일의 경로와 이름을 설정하는것이라는걸 알수 있을 것이다.
(추후 설명예정))
이것이 가장 기본적인 webpack의 사용이라 할 수 있겠다.
많이 사용하는 프레임워크들(react, vue, angular)이 webpack설정을 통하여 번들링하여 처리를 한다.
이런 프레임워크를 처리하러면 기본적인 사용만으로는 할수가 없기에
여러가지 설정들을 통해 webapck이 번들링 할 수 있게 해주어야 한다.
결국 html에서 module화된 js를 부르기 위해 webpack을 사용하는것 . 그 이상도 이하도 아니다.
다음 포스팅은
2. Object Syntax부분을 설명하도록 하겠다.
'Frontend > WEBPACK' 카테고리의 다른 글
| [webpack] 공식문서 공부하기 (3). concepts (0) | 2019.07.11 |
|---|---|
| [webpack] 공식문서 공부하기 (2). why use webpack? (0) | 2019.07.09 |
| [webpack] 공식문서 공부하기 (1). intro (0) | 2019.07.08 |


