- [HTML&CSS] CSS - BEM 방법론2020년 01월 26일
- alpha brain
- 작성자
- 2020.01.26.:17
728x90반응형BEM 방법론은 css를 작성할때 좀더 효율적이고 유지보수가 쉽도록 해주는 일종의 규칙이다.
B (Block) E(Element) M(Modifier) 으로 구조를 나누어서 class이름을 주는것이다.
이 규칙을 적용하면 모듈화가 편해 코드의 재사용성도 올라가게되어 여러모로 좋은 방법론인것 같다.
B - Block
블록은 말 그대로 html에서 요소들을 감싸고 있는 큰 요소이다. (컨테이너라고 이해해도 되겠다.)
- 블록은 아무 dom node가 와도 상관없다. (위는 예시로 div태그를 사용한것일뿐)
- class 이름을 붙일때는 해당 dom node가 block이라는것만 알도록 naming 해준다. (한단어로 해주면됨.)
- (ex. <div class = "albem"> ... </div>)
- css를 작성할때는 class만 사용한다. (tag name, id를 사용하지 않음)
- css를 작성할때 block은 다른 block이나 element에 의존하면 안된다.( ~~의 자식 이런거 x )
E - Element
엘리먼트(요소)는 블록안에 있는 구성요소들이다
- element는 아무 dom node가 와도 상관없다.
- class naming 규칙은 Block__element 이다. (ex. <img class="albem__img" ...>)
- css를 작성할때는 class만 사용한다. (tag name, id를 사용하지 않음)
- css를 작성할때 element은 block이나 element에 의존하면 안된다.
- ex. .block .block__element { ... } (X) // .block__element{ ... } (O)
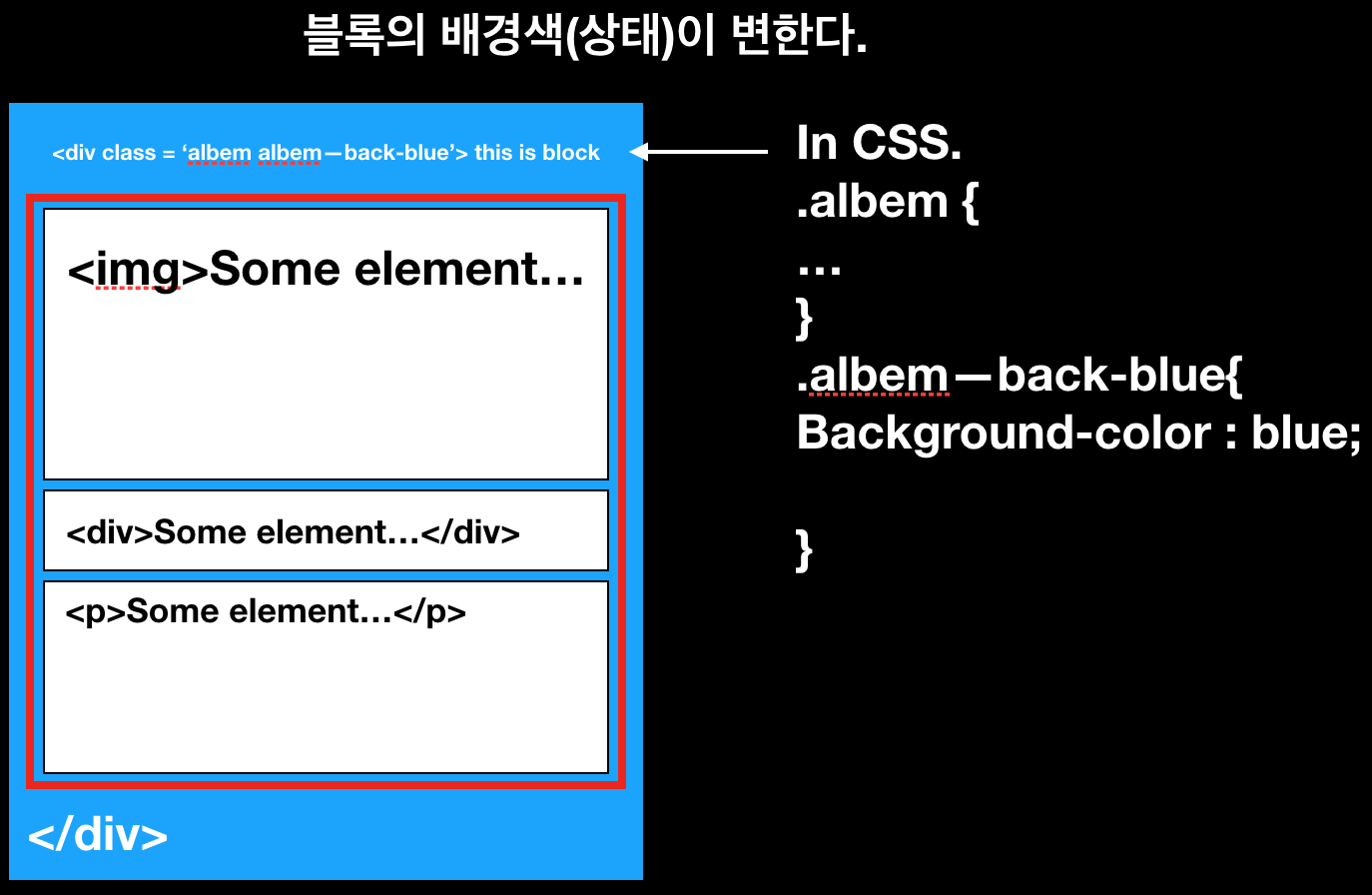
M - modifier
모디파이어(수정자)는 블럭이나 엘리먼트에 상태를 변경하는 역할을 하게 된다.
- class naming 규칙은 block--modifier(블록의 상태변경시) or block__element--modifier(엘리먼트의 상태변경시)
- ex. class= "albem albem--border-red" (블록에서), class= "albem__title albem__title--color-red" (엘리먼트에서)
- ex. 블록에서 상태 변경시 해당 블록 내의 엘리먼트도 변경하려면, .block--mod .block__element { ... }
이 규칙만 따르게 되면 좀더 효율적으로 css를 작성할수가 있다.

위의 개념을 적용해보면,
without modifier
Html
class가 어떤식으로 적용되었는지 보면 된다.
CSS
수정자가 없는 css를 작성하면 이런식으로 될것이다.
with modifier
Html(with modifier)
block(card) 과 element(card__title)에 modifier를 적용했다.
CSS(with modifier)
dahe 2개를 이용하여 modifier적용.
728x90반응형'SOFTWARE DEVELOP > HTML&CSS' 카테고리의 다른 글
[HTML&CSS] Remember Your Place! (0) 2020.01.22 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)







