- [Javascript] 배열(Array)2020년 01월 11일
- alpha brain
- 작성자
- 2020.01.11.:16
728x90반응형배열은 순서가 있는 값의 집합이다.
각 값은 요소(element)라고 한다.
1. 표현

숫자값을 가지는 배열 선언하기 - 표현은 대괄호([]) 안에 콤마로 값들을 구분해 주면 된다.
2. 배열의 일반적인특징
- 배열의 순서는 숫자 type을 사용하는데, index라고 한다.
- index의 시작은 0부터 시작한다.

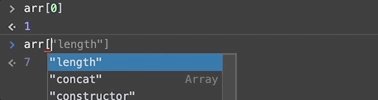
대괄호와 index값을 이용하여 각 값(요소, element)에 접근할수가 있다. - 모든 배열에는 요소가 몇 개 있는지 나타내는 length(길이)라는 프로퍼티가 있다.
프로퍼티? 프로퍼티는 객체에 한 구성요소인데... 그렇다 배열도 객체의 한 종류이다. 그렇다면 메소드도 있겠네?

length 프로퍼티를 사용했을때의 값은 길이(5개) 를 준다. 객체의 프로퍼티를 사용하기 위해서는 해당 객체(여기서는 arr).(점)property(여기서는 length) 로 사용이 가능하다 (dot notation)
3. 다른 프로그래밍 언어와의 차이점
자바스트립트에서의 배열은 다른 프로그래밍 언어와 약간의 차이점이 있다.
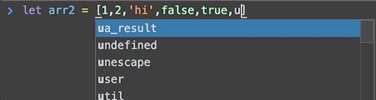
- 자바스크립트에서의 배열은 배열의 요소가 모두 같은 타입일 필요가 없다.

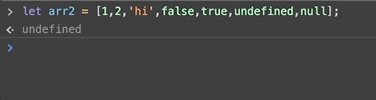
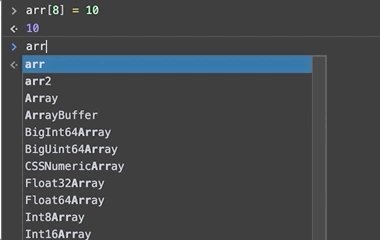
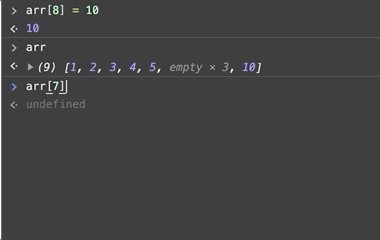
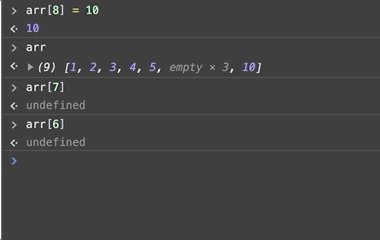
배열에 서로 다른 타입에 값을 넣을 수 있다. - 배열에 배열 길이보다 큰 인덱스를 사용해서 요소를 할당하면 배열은 자동으로 그 인덱스에 맞게 늘어나며, 빈 자리는 Undefined값으로 채워진다.

만들어지지 않은 공간에도 값을 넣을수가 있다. 필자는 프로그래밍이라는게 이러한 데이터를 얼마나 오류 없이 잘 다루느냐가 전부인것같다.
자바스크립트는 이런 데이터를 잘 다루기 위한 메소드들이 여러개 있다. 다음 포스팅은 배열의 메소드가 무엇이 있고 어떤 기능을 하는지 알아보겠다.728x90반응형'SOFTWARE DEVELOP > JAVASCRIPT' 카테고리의 다른 글
[Javascript] Object(기본,리터럴) (0) 2020.01.12 [Javascript] 인자(argument)와 매개변수(parameter) (0) 2020.01.12 [Javascript] 연산자와 boolean Type (0) 2020.01.11 [Javascript] 함수 (0) 2020.01.10 [Javascript] 변수와 값(타입) (1) 2020.01.07 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)