- [Javascript] 변수와 값(타입)2020년 01월 07일
- alpha brain
- 작성자
- 2020.01.07.:48
728x90반응형1.변수
- 프로그래밍에 있어서 변수는 숫자, 문자와 같은 값들을 저장하는 공간을 의미한다.
- 선언
- 프로그래밍 언어는 변수를 선언하지 않으면 표현할수가 없다.
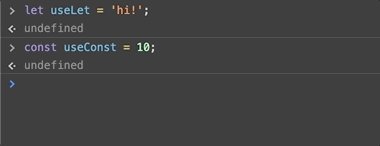
- 변수의 선언은 let과 const를 이용한다.
- var라는 변수 선언도 있지만 요즘은 거의 쓰이지 않는다. 나중에 scope를 설명할때 조금 설명하겠다.
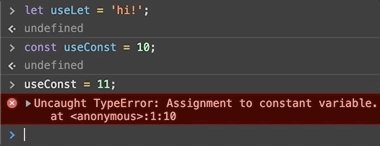
- let은 변수안의 값이 변할수 있지만 const로 선언한 변수는 변수안의 값이 변할수 없다.

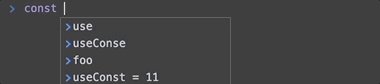
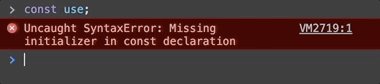
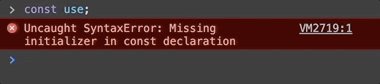
const로 선언한 변수에는 값을 재할당 할수가 없다. const는 선언할 때 값을 할당하지 않으면 에러가 난다.

2.값 그리고 타입
- 프로그래밍에서의 값은 수학적 의미의 값과 비슷하다.
(<수학>하나의 글자나 식이 취하는 수. 또는 그런 수치.‘2x=6’에서 x의 값은 3이다. 여기서는 수 (number type)만 쓰는것이다.))
반면 자바스크립트는 수만 쓰는것이 아닌 여러가지 type을 쓰게 된다.- 자바스크립트에서의 값은 정해져 있다.
- primitve Type
- Boolean
- Null
- Undefined
- Number
- String
- Symbol (ECMAScript 6 에서 새로 추가)
- reference Type
- Object
- primitve Type
- 이 타입을을 가진 값들이 변수라는 공간에 들어가게 되면(assign) 그 변수를 이용하여 여러군데에서 활용하게 된다.
- 개인적으로 이 부분이 프로그래밍의 시작이라고 생각된다. 타입을 잘 이해하게 되면 나머지 부분이 아주 쉬워진다.
2.타입
- Type?
- type이라 말하는 자료형은 변수에 들어갈수 있는 종류를 말한다. 위에 작성했듯 그 타입마다 특징을 가지고 있다.
- 각 Type의 특징
Boolean : Boolean은 논리적인 요소(참/거짓)를 나타내고, true와 false의 두 가지 값을 가질 수 있다.

true or false 값을 할당할수가 있다. Null : Null 타입은 딱 한가지 값, null을 가질 수 있다. 이 값은 약간 특수한 값이다.(차후에 더 설명필요)

what is Null? Undefined : 자바스크립트는 변수에 값이 할당되지 않으면 Undefined라는 값을 자동으로 가지게 된다.

undefined...? Number : Number는 일련의 숫자를 가진다. 정수값, 소수값등을 표현할 수 있다.

실생활에서도 많이 사용하는 값이다. String : String 타입은 텍스트 데이터를 나타내는데 사용한다.

문자열도 실생활에서 많이 사용한다. Symbol : Symbol은 ECMAScript 6 에서 추가 되었다.
Symbol은 유일하고 변경 불가능한 (immutable) 기본값 (primitive value)이다.
Object : Object는 관련된 데이터와 함수(일반적으로 여러 데이터와 함수로 이루어 지는데,
객체 안에 있을 때는 보통 프로퍼티와 메소드라고 부름)의 집합이다.
Symbol,Object는 차후에 더 큰 주제로 설명할 예정임
#참고 #mdn
728x90반응형'SOFTWARE DEVELOP > JAVASCRIPT' 카테고리의 다른 글
[Javascript] Object(기본,리터럴) (0) 2020.01.12 [Javascript] 인자(argument)와 매개변수(parameter) (0) 2020.01.12 [Javascript] 연산자와 boolean Type (0) 2020.01.11 [Javascript] 배열(Array) (0) 2020.01.11 [Javascript] 함수 (0) 2020.01.10 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)